一、前置条件
本人chrome版本 【54.0.2840.99 m】
二、现网上已存在的解决方案:
现在百度google,各种屏蔽做法,大致有下列做法:
1、autocomplete
1. 第一种是填值为 off, 包括 form、input。这种是标准的语法,不用想,肯定不够用2. 第二种是填值为 new-password,据说是网易的做法,本人亲自测试,只能控制当用户输入时,去掉快速选择的效果
2、readonly + onfocus -> removeAttribute('readonly')
这个厉害了,亲测,是可以的。但是有个问题,就是本人用了css框架,对于 readonly、disabled属性,有特殊样式,所以虽然达到了屏蔽效果,但是样式有所欠缺。
3、disabled + onfocus -> -> removeAttribute('disabled')
同上 readonly 做法
4、在实际的password前面再加一个 type=password + display:none
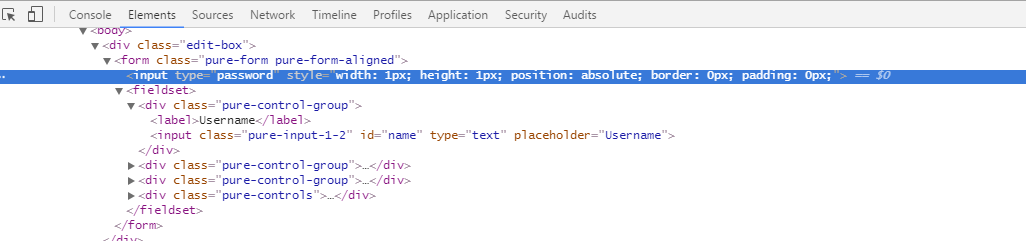
亲测无效,目测是因为 display:none 原因,本人也尝试过 width: 0px; height: 0px; 依旧无效,但是改成 width: 1px; height: 1px; 却可以,但是由于会显示出来占位置,所以也不够用,但是这是一个好思路!
5、type=text + onfocus -> type="password"
此做法本人很久以前也尝试过,但是之前好像在什么特殊情况下,有遇到过什么问题,后面是放弃了,有兴趣的也可以尝试这个做法,大部分情况下还是可以的。
三、本人亲测无问题做法
主要是参考的上述第四点做法,加了一点点优化
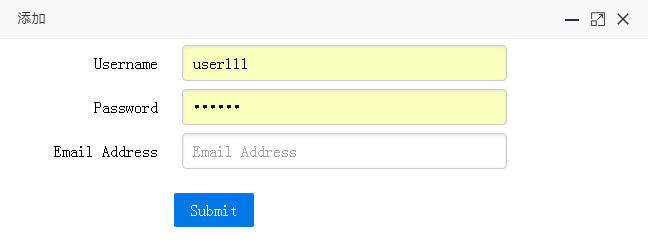
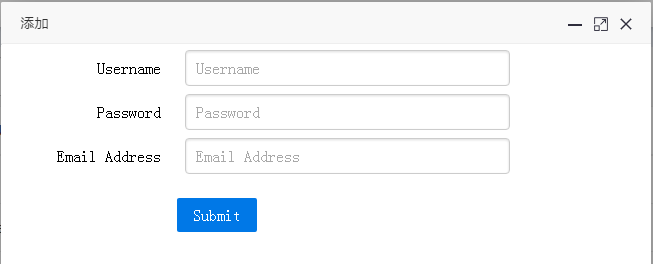
四、效果图